
Essentielle tips til at forbedre din konverteringsrate

Du har nok stødt på en masse, der prædiker om, at de kan øge din konverteringsrate og skabe mere salg på din webshop på rekordtid. Men med få tips og tricks, kan du faktisk gøre det hele selv. Det er små optimeringer hist og her, som kan være med til at øge din omsætning i sidste ende.
Men hvad er konverteringsrate egentlig? Hvad er en god konverteringsrate? Og hvorfor er det så vigtigt for din webshop?
I dette blogindlæg klæder vi dig godt på, så du får fuldstændig styr på, hvad konverteringsrate er, hvordan du udregner den og hvad du kan gøre for at øge den mest effektivt.
Vi kigger bl.a. på social proof, CTA-knapper, checkout–processen, betalingsmetoder og designprincipper, der alt sammen kan være med til at øge din konverteringsrate.
Så sæt dig godt til rette, og lad os guide dig igennem alt du skal vide om konverteringsrate. God fornøjelse.
Indholdsfortegnelse
- Hvad er en konverteringsrate? Og hvorfor er det vigtigt for din webshop?
- Optimér din konverteringsrate med social proof
- Sådan konverterer du bedre med dine CTA-knapper
- Minimering af frafald ved checkout-processen
- Vigtigheden af brugervenlige betalingsmetoder
- Designprincipper til en bedre konverteringsrate
- Splittests tager tid – se det som en proces
Hvad er konverteringsrate? Og hvorfor er det vigtigt for din webshop?
Konverteringsraten er et tal, der procentuelt viser, hvor mange besøgende på din webshop, der har konverteret med enten en blød eller en hård konvertering.
Hvis du er i tvivl om, hvad en blød og hård konvertering er, kan du læse vores store guide til konverteringsoptimering. Når man snakker om salg af et produkt, snakker man om en hård konvertering.
Sådan beregnes konverteringsrate
Konverteringsrate bliver udregnet ud fra følgende formel:
(Antal konverteringer / antal unikke besøgende) x 100 = konverteringsrate i %
Lad os sætte nogle eksempler ind i formlen:
Konverteringsrate for subscribers til nyhedsbrev:
(10 nye subscribers til nyhedsbrev / 200 besøgende) x 100 = 5%
Konverteringsrate for salg af produkter på webshoppen:
(20 salg / 1000 besøgende) x 100 = 2%
Du bruger konverteringsraten til at se på, hvordan din hjemmeside performer ift. hvor mange af dine besøgende, der egentligt konverterer.
Hvis du fx gerne vil have flere personer til at købe en regnjakke, bør du se på, hvad din konverteringsrate for regnjakker er. Hvis den er på 2%, kan man sige, at succeskriteriet for din konverteringsoptimeringstrategi er at øge konverteringsraten for regnjakker til 4%.
Hvad er en god konverteringsrate?
Som tommelfingerregel ligger en god konverteringsrate på omkring 1-3%. Men dette kommer an på rigtigt mange ting såsom markedsandel, hvor ofte kunderne har behov for dit produkt og om du sælger B2B eller B2C.
Et af vores råd er, at du ikke skal tænke for meget over om der står 2,1% eller 3,5% ud fra din konverteringsrate. Her bør du i stedet overveje, om du rammer dit budget med den konverteringsrate, du har nu.
Men igen, så er der forskellige faktorer, der spiller ind omkring, hvordan en konverteringsrate skal forstås og ses i relation til.
Konverteringsraten er vigtig for din webshop, da er et tal du kan måle på. Du kan bruge det, når du skal udregne den forventede omsætning ud fra din nuværende konverteringsrate.
Sådan bruges konverteringsrate til at udregne omsætning
Vi bruger følgende formel til at udregne vores omsætning ud fra vores konverteringsrate:
Omsætning = konverteringsrate i % x antal unikke besøgende x gennemsnitlig ordrestørrelse
Vi vil nu komme ind på forskellige områder, hvorpå man kan optimere sin konverteringsrate. Vi starter med social proof.
Optimér din konverteringsrate med social proof
Social proof er ofte en undervurderet spiller, når man snakker om konverteringsrate. Social proof er med til at opbygge tillid mellem kunden og webshoppen, og det er afgørende for, om kunden tør foretage et køb i sidste ende.
Social proof kan opnås på mange måder. I dette blogindlæg vil vi komme ind på to af de mest gængse: Kundeanmeldelser og følgerinteraktion på sociale medier.
Kundeanmeldelser
Hvis du fremhæver positive kundeanmeldelser på din webshop, kan det få en positiv effekt på konverteringsraten. Webshops med positive kundeanmeldelser har generelt en højere konverteringsrate end dem uden.
To ting man skal have for øje, når du skal implementere kundeanmeldelser på din webshop er:
- Strategi for indhentning af kundeanmeldelser
- Implementering af kundeanmeldelser på sin webshop
Strategien for at indhente kundeanmeldelser er forskellig fra webshop til webshop. Ofte foregår det ved, at du sender en opfølgningsmail til en kunde, hvor du beder dem anmelde sin købsoplevelse på fx Trustpilot.
For nogle webshops giver det mening at udlodde en form for gevinst for at kunden skal bruge tid på at skrive en kundeanmeldelse. Denne gevinst kan fx være rabatkoder til næste køb eller at de får en gratis ting med ved næste køb. Dette kan give et større incitament til, at kunden rent faktisk tager sig tid til at skrive anmeldelsen.
Når du har fået indsamlet nok positive anmeldelser, kan du implementere dem strategisk på sin webshop. Det kan fx være på landingssider og på “om os”-siden. Men det kan også være som en del af check-out-flowet, så du forsikrer dine kunder om, at de stadig kan være helt trygge ved købsprocessen.
Sidste pointe til kundeanmeldelser er, at du skal sørge for at de er ægte. Hvis du fx viser en anmeldelse skrevet af “Navn Navnesen”, vil det netop ikke virke særligt troværdigt.
Hvis du har et Trustpilot-modul installeret, så sørg for, at det kun er relevante anmeldelser, der bliver vist på din webshop.
Følgerinteraktion på sociale medier
Antallet af følgere, og måden dine følger interagerer med dit indhold på sociale medier, kan også bruges strategisk til at øge konverteringsraten.
Se følgerinteraktion på sociale medier lidt ligesom kundeanmeldelser. Hvis det giver mening, kan du følge ovenstående strategi ved at implementere interaktionerne fra de sociale medier på lige fod med dine Trustpilot-anmeldelser.
At have knapper, der fører til dine sociale medier, kan også være med til at opbygge social proof til din webshop. Et smart trick kan være at skrive, hvor man følgere man har ud fra disse knapper. Men dette skal kun gøres, hvis det giver mening.
For at forstå psykologien bag det, så forestil dig, at du skal ind og købe et produkt på en webshop, du aldrig har været inde på før.
Du browser lidt rundt på siden og kan se i bunden, at de har over 12.000 følgere på Instagram og omkring 4.000 på Facebook. Gør dette dig mere eller mindre tryg?
For de fleste vil det gøre én mere tryg, da man kan se, at andre har “blåstemplet” webshoppen på de sociale medier og har konverteret ved at give dem et “follow” eller “like”.
Antal følgere og følgerinteraktion på sociale medier, kan derfor være brugbare værktøjer, når man skal social proofe sin webshop.
Nu hvor kunderne har fået bevisføring for, at din webshop er tryg at handle i, skal de i gang med at konvertere og klikke på CTA-knapper. Disse funktioner kan du også optimere på:
Sådan konverterer du bedre med dine CTA-knapper
CTA-knapper eller Call-To-Action-knapper er de absolut vigtigste funktioner på din webshop. Uden dem vil du ikke have nogle konverteringer.
Med andre ord, så afhænger din konverteringsrate af disse knapper.
Der findes forskellige aspekter ved CTA-knapper man kan optimere på, så de konverterer endnu bedre. Lad os se på hvilke:
Farver og design af en CTA-knap
Ofte bruger du forskellige CTA-knapper på sin hjemmeside – nogle vigtigere end andre. De vigtigste CTA’er skal være de mest synlige.
Måden du får dem synlige på er at vælge en tydelig farve, der med et visuelt “pop” skiller sig ud i forhold til resten af indholdet på siden. Men det skal også være farver, der både afspejler knappens budskab og følger dine brandfarver.
Hertil skal du ikke undervurdere farvepsykologien. Den siger bl.a. at en grøn farve forbindes med en positiv handling, en orange farve forbindes med noget, der skal handles hurtigt på, osv..
Sidst men ikke mindst, skal farven gå igen gennem kunderejsen. Hvis du fx har en orange “læg i kurv”-knap, skal “gå til betaling”- og “betal”-knappen også være orange. Underbevidst følger man en farve gennem købsprocessen, hvilket giver en god brugeroplevelse.
Designet af en CTA-knap består i, at knappen skal være synlig, men ikke alt for stor. Uanset om det skal være en firkantet boks eller en boks med bløde hjørner, skal det være en knap, der skal være simpel, så den ikke bliver et unødigt forstyrrende element på din webshop.
Tekst og placering af en CTA-knap
Teksten i en CTA-knap skal være en kommando til kunden fx “læg i kurv”, “download nu” eller “gå til betaling”. På den måde kommunikerer du klart og tydeligt, hvad knappen gør.
Men der kan være flere måder at formidle samme budskab på.
“Køb nu”, “læg i kurv” og “tilføj til kurv” fører alle til samme handling. Vi anbefaler, at du splittester på forskellige CTA-tekster og ser, hvilken der konverterer bedst. Nogle målgrupper reagerer forskelligt på teksterne i dine CTA-knapper. Vælg derfor dem, der kommunikerer bedst til din målgruppe.
Placeringen af en CTA-knap bør altid være over folden. Over folden er det indhold man ser på en hjemmeside før man begynder at scrolle ned.
Derudover skal du placere sine CTA-knapper der, hvor de hører til. “Læg i kurv”-knappen hører til under et produkt, “tilmeld nyhedsbrev” kan stå under en kontaktformular osv.
Splittest dine CTA-knapper
Som nævnt tidligere er det altafgørende for optimering af din konverteringsrate, at du splittester. Dette gælder især for dine CTA-knapper.
Der findes mange programmer til at splittestemed, hvilket vi har skrevet mere om i vores blogindlæg om konverteringsoptimering.
Splittests tager tid at udføre, da du gerne skal have et datasæt, som er signifikant og hvorpå du kan drage konklusioner ud fra.
Men det er tiden værd.
Hvis en ændring i teksten på din CTA betyder, at du kan gå fra 2% til 2,1% i sin konverteringsrate, medfører det en større omsætning for din webshop i sidste ende. For nogle webshops er det ikke ubetydelige beløb, vi snakker om her.
Hvis vi fx siger, at din webshop årligt har 50.000 unikke besøgende, hvor den gennemsnitlige kurvstørrelse er på 300 kr. Din konverteringsrate er steget fra 2% til 2,1%. Vi indsætter disse tal i den omsætningsformel, vi beskrev tidligere i blogindlægget:
50.000 unikke besøgende x 300 kr. x 2% = 300.000 kr. i årlig omsætning
50.000 unikke besøgende x 300 kr. x 2,1% = 315.000 i årlig omsætning
Altså stiger din omsætning med 15.000 kroner i årlig omsætning ved en stigning på 0,1 procentpoint i vores konverteringsrate.
Vi anbefaler derfor, hvis du ikke allerede gør det i forvejen, at du splittester på sine CTA-knapper løbende. Selv små optimeringer kan gøre en stor forskel.
Vi forsætter med at kigge længere ind i kunderejsen. Vi er nu nået til checkout-processen, hvor du kan øge din konverteringsrate ved at minimere frafald af kunder.
Minimering af frafald ved checkout-processen
Checkout-fasen er sidste stop på vejen inden den besøgende begynder at konvertere. For at maksimere konverteringsraten så meget som muligt er det derfor vigtigt, at kunden får en så problemfri og tillidsvækkende oplevelse som muligt.
Vi vil nu komme med 3 tips om, hvordan du minimerer frafaldet og øger sine konverteringer ved checkout.
Forenkl din checkout-proces
Hvis din checkout-proces er unødig lang med for mange steps, kan det afskrække kunden fra at trykke videre, og dermed får man en tabt kurv.
Hvordan forenkler man så processen? Vi har samlet nogle nøglepunkter:
- Fjern unødvendige trin: Fjern alle de trin, der ikke er afgørende for at gennemføre købet. Det kunne fx se således ud:
Gå til betaling -> information om modtageren -> valg af fragt -> betaling -> ordrebekræftelse. - Gør det valgfrit om man har en profil på webshoppen: Det tager tid at oprette en profil på en webshop, og kan lede til en unødvendig friktion fra kundens side, hvis man SKAL have en profil for at gennemføre købet. Gør det muligt, at man kan købe som gæst på webshoppen.
- Autofyldning af oplysninger: Implementér autoudfyldelse, når kunden skal skrive oplysninger såsom deres navn, mail og adresse. Dette kan gøres via deres tidligere indtastninger eller tidligere køb. Det gør købsprocessen meget lettere for kunden.
Tydeliggør den sikre kunderejse
Vær tydelig med, at du har taget dine forholdsregler ift. at have en sikker kunderejse for dine besøgende. Dette fx gøres ved at have:
- SSL-certifikat: Sørg for at have et SSL-certifikat på din webshop. Hvis man kigger i oppe i sin URL-linje vil der være en sikkerhedslås helt til venstre, når der er et SSL-certifikat på siden. Dette er med til at forsikre kunden om, at den data, de sender mellem browseren og serveren er krypteret.
- Tydelige sikkerhedsmærker: For at skabe et ekstra lag af sikkerhed kan du tydeliggøre dette ved at vise sikkerhedsmærker, fx SSL- og betalingscertificeringer eller e-handelsmærket, og særligt i checkout-processen.
- Klare oplysninger om beskyttelse af persondata: Informér den besøgende om, hvordan du beskytter og håndterer deres personlige oplysninger, så de kan føle sig tryggere i kunderejsen. Dette er særligt vigtigt at kommunikere i jeres cookie-politik, og ved tilmelding til nyhedsbrev i checkout-processen.
Forebyg usete overraskelser
Usete overraskelser i kunderejsen har ofte en negativ indflydelse på konvertereringsraten. Her kommer nogle tips til, hvordan du forebygger usete overraskelser:
- Vis de samlede omkostninger tidligt: Når man har lagt et produkt til 300 kroner i sin kurv og er klar til at betale og indser, at nu koster det pludselig 450 kroner, afskræmmer det en del besøgende. De begynder højst sandsynligt at lede efter samme produkt billigere online. Præsenter derfor de samlede omkostninger så tidligt i processen som muligt. Angiv hvad det kommer til at koste i fragt og prisen inklusiv moms, så man undgår misforståelser.
- Tydeliggør jeres leverings- og returpolitikker: Informér dine kunder om dine retningslinjer, hvis kunden kommer til at fortryde deres køb. Dette er med til at skabe tryghed for kunden, da du på den måde indikerer, at du vil sikre kunden tryghed, uanset om de er tilfredse med produktet eller ej.
- Konfigueret lagerstatus: Det kan være frustrerende at udse sig et produkt, man finder ud af er udsolgt. På webshoppen skal du derfor kommunikere tilgængeligheden af en vare ved fx:
Grøn prik – På lager
Orange prik – Få på lager
Rød prik – Ikke på lager – få mail når varen er på lager igen
Du minimerer frafaldet ved checkout-processen ved at forenkle det hele, tydeliggøre sikkerheden på sin webshop og forebygge usete overraskelser ved at kommunikere tydeligt, hvad kunden kan forvente i købsprocessen.
Husk på, at du stadig skal tracke sit checkout-flow via data for at se, hvor i processen der er stadig sker frafald og så implementere nogle af ovenstående tricks, så du kan minimere dette og øge din konverteringsrate.
Som et led i checkout-processen er det vigtigt at give den besøgende den mest brugervenlige betalingsproces, som er nemt for dem. Dette vil vi kigge mere på nu.
Vigtigheden af brugervenlige betalingsmetoder
I starten af 2023 udkom Dansk Erhverv med statistikker, som viste, at andelen af mobilbetalinger har overhalet kortbetalinger på webshops. Én af grundene kan ses i en ændret forbrugeradfærd, hvor langt flere har mobilen tættere på, når de køber, end sit betalingskort.
Yderligere er mobilbetaling også mere brugervenligt, da man ikke skal indtaste alle mulige kortoplysninger. Man indtaster blot sit mobilnummer, man givetvis kan i hovedet, og ved et par enkelte swipes, har man købt produktet.
Dette er ikke ensbetydende med, at du kun skal have mobilbetaling på din webshop. Du bør både tilbyde mobilbetaling, kortbetaling og evt. delbetaling, hvis man sælger nogle lidt dyrere produkter eller til B2B.
Vi vil nu komme med nogle tips til, hvordan du kan optimere din købsproces og gør dine betalinger mere brugervenlige.
Hold betalingsprocessen simpel
Et vigtigt aspekt i brugervenlighed er at holde det simpelt. Du kan holde betalingsprocessen simpel på flere forskellige måder:
- Færre trin: Reducér antallet af trin og formularfelter, man skal igennem for at betale. Hold det kortfattet og enkelt, så der ikke opstår forvirring hos kunden.
- Gem kundeoplysninger: Som nævnt i tidligere afsnit, giver det en god brugeroplevelse, når kunden kan autoudfylde sine kortoplysninger, hvis de nu vender tilbage og køber hos dig igen. Det sparer tid for kunden.
På den måde bliver betalingsprocessen utroligt nemt for kunden, der egentlig blot skal trykke okay til autoudfyldning, hvis de givet tilladelse til, at man må gemme deres oplysninger.
Vælg sikre betalingsgateways
Sikker betaling er afgørende for, om den besøgende vil købe hos dig. Som nævnt i tidligere afsnit, så skal du kommunikere, at kunden trygt og sikkert kan handle hos din webshop.
Måden du forsikrer de besøgende, at du har en sikker betaling er ved fx:
- SSL-kryptering: Dette hænger sammen med tidligere afsnit. Gør opmærksom på, at den data der sendes mellem kunden og dine servere er krypteret, så kunden ved, at du har taget forholdsregler for at beskytte kundens følsomme oplysninger.
- Brug velrenommerede betalingsudbydere: For danske webshops er der bl.a. følgende velrenommerede betalingsudbydere: Nets, Clearhaus, Klarna og PayPal. Dette er med til at give kunden en tryg oplevelse.
- Vær transparent og hav klare betalingsoplysninger: Vær tydelig med hvilke betalingsmetoder, du modtager, og hvordan betalingsprocessen fungerer. Fjern usikkerhed og forebyg usete overraskelser under betalingen.
Vi anbefaler allerede nu, at du sætter mobilbetaling som standardbetaling på webshoppen, hvis det er det de fleste konverterer med. Det giver en bedre kundeoplevelse. Kunden som gerne vil betale med kort, kan altid bare skifte betalingsmetode.
I videoen herunder forklarer vores e-commerce-ekspert, Steffen Duelund, hvordan du kan sætte sin betalingsmetode op, så det også giver mening for kunden. Her kigger han på en virkelig webshop, vi havde med på vores webinar, Den Varme Stol.
Tilbyd tilbagebetalings- og returmuligheder
Alle kan komme til at fortryde et køb. Gør det let for dine kunder at finde information omkring, hvordan de returnerer deres produkt og evt. kan få pengene tilbage. Det viser, at du værdsætter dem som kunde og gerne vil have, at de har haft en god kundeoplevelse, uanset om de kunne lide produktet eller ej.
For at informere disse muligheder tydeligt bør du overveje følgende:
- Hav en tydelig returpolitik: Lav en simpel og tydelig guide til kunden om, hvordan de returnerer deres produkt, hvis de ikke er tilfredse med det. Vær tydelig med, hvis der er en skæringsdato, fx at de kun har en måneds fortrydelsesret.
- Kundesupport: For nogle er det nemmere at ringe eller skrive ind til dig for at høre om mulighederne for returnering af et produkt. Sørg for at informationen på din kundesupport er nem at tilgå for kunden, fx i footeren på din hjemmeside og på mailen ved kundens ordrebekræftelse.
- Nem refusionsproces: Spørg kun om nødvendige ting såsom ordrenummer, produktets navn og årsag for refundering. Overvej om processen kan automatiseres, så systemet selv kan generere returlabel – det kan spare en masse tid. Sørg for at processen sker forholdsvist hurtig og vær kommunikerende gennem processen, så kunden ikke føler sig glemt. Dermed mindsker man den frustration, der kan opstå.
Det handler i bund og grund om at opbygge en tillid til kunden og skabe en god kundeoplevelse uanset, hvad de synes om produktet.
De sidste tips vi vil komme ind på i dag handler mere overordnet om designet af din webshop, hvor der er masser af ting, du kan optimere på for at øge konverteringsraten.
Designprincipper til en bedre konverteringsrate
Et brugervenligt design konverterer bedre. Men hvad definerer et brugervenligt design på en webshop?
I vores blogindlæg om webshopdesign i 2023 kommer vi ind på forskellige designprincipper og best practices for, hvordan du kan optimere sin konverteringsrate.
Dette vil vi også tage udgangspunkt i i dag, men tillægger det også en lidt anden nuancering. Lad os dykke ned i det:
Responsivt webdesign og mobiloptimering
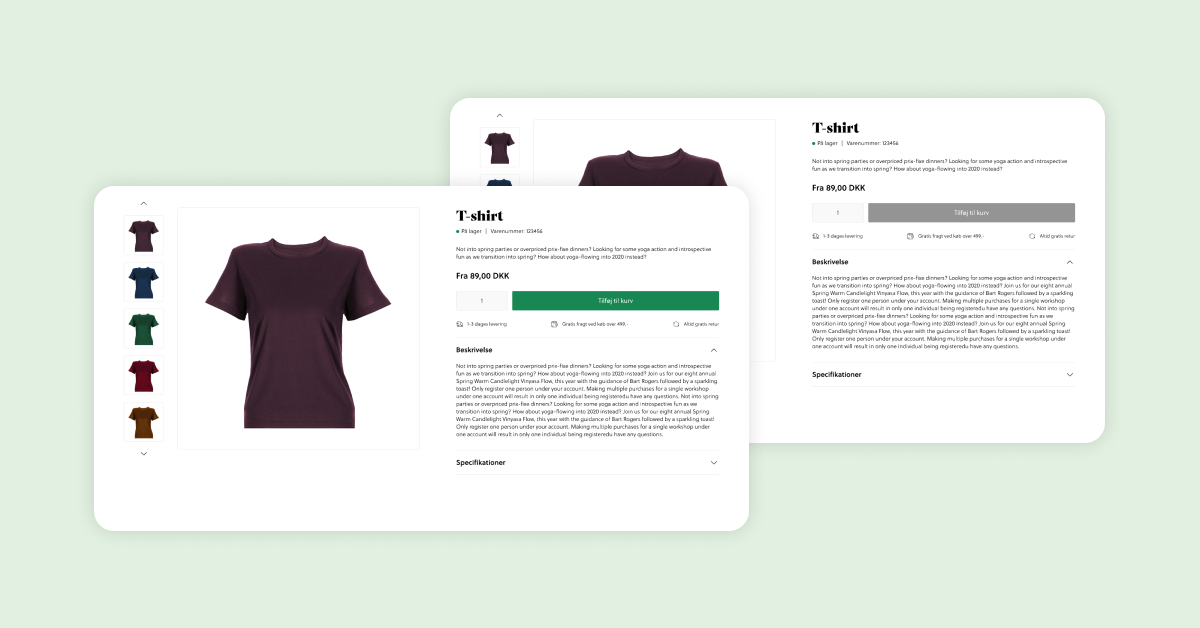
Det er afgørende at du har et responsivt design på din webshop. I bund og grund betyder det, at webshoppen kan skalere skærmstørrelse afhængigt af hvilken platform dine kunder tilgår din webshop på. Uanset hvilken enhed kunden prøver at tilgå din webshop, er det optimeret, så de får den bedste kundeoplevelse ud af det.
Hertil kommer designprincippet “mobile first”, der er en tilgang, hvor man først designer webshoppen til mobile skærme og først derefter skalerer det op til desktop-versionen.
Der findes forskellige måder, man kan gøre sin webshop responsiv på, fx:
- Brug et responsivt layout: Layout er defineret ved alle de kasser og knapper på din webshop. Man kan designe sit layout til at være responsivt, så det automatisk tilpasser sig forskellige skærme, men stadig bevarer brugervenligheden.
- Skalérbarhed af billeder og indhold: Sørg for at billeder og indhold tilpasses og vises korrekt i forskellige skærmstørrelser, uden at det mister kvalitet eller effekt på din webshop.
- Touchvenlige elementer: Gør alle knapper store nok, så man kan ramme det med sine fingre, men ikke alt for store, så det ødelægger oplevelsen. Dine CTA- og menuknapper er de vigtigste at optimere på i denne sammenhæng.
Navigationsstruktur og informationshierarki
Når de besøgende navigerer rundt på din webshop, det vigtigt at have en klar struktur over, hvordan du gerne vil have, de navigerer rundt på siden. Det kunne fx være, at alt praktisk information står i footeren og alle de punkter, der konverterer enten står som CTA’er eller er menupunkter, man kan trykke på.
Stil dine informationer hierarkisk op, så du fremhæver den vigtigste information først. Sørg også for, at elementerne ikke bliver alt for teksttunge.
For at undgå forvirring over navigationen på webshoppen bør du overveje at have følgende:
- Simplificeret menustruktur: Hold menuen simpel og organiseret, så det giver den besøgende et klart overblik over, hvilke produkter du har på din webshop. Fremhæv de vigtigste produktkategorier først.
- Synlig søgefunktion: De besøgende skal altid nemt og hurtigt finde det lille lup, hvori man kan skrive navnet på det produkt, de søger.
- Relevant og lettilgængelig information: Dette hører sammen med det, vi skrev om i de forrige afsnit. Alt praktisk information skal i footeren, alt information, der leder den besøgende tættere på et salg, skal være tydelig og stå over folden.
Best practice for sidehastighed
Når man går ens pagespeed igennem fx på Googles PageSpeed Insights, bør man have en nuanceret tilgang til det. Det er ikke nok at kigge på den score, man får på desktop og mobil. Kig i højere grad på, hvilke optimeringsforslag, som bliver givet.
Dette kan du kan læse meget mere i vores blogindlæg om Google PageSpeed Insights.
Hvis din webshop er utroligt langsom, kan det påvirke konverteringsraten negativt. Derfor er det vigtigt at optimere, fx ved:
- Optimering af billede og mediefiler: Komprimer dine billeder og mediefiler uden at gå på kompromis med kvaliteten. Dermed lægger du mindre pres på prisen, da den skal indlæse mindre filer. Komprimeringen kan foregå gennem online softwares, fx TinyPNG og Optimizilla.
- Caching og komprimering: Brug caching-teknikker såsom brug af en CDN-tjeneste fx Cloudflare og browser- og servercaching for at minimere indlæsningstiden på din webshop. Derudover kan man komprimere sine HTML, CSS og JavaScript-filer der, hvor det giver mening. Dette kan man få softwares til at hjælpe med.
- Minimering af serverforespørgsler: Dette hænger sammen med ovenstående browsercaching, hvor man gemmer webshoppens ressourcer lokalt på den besøgendes enhed i en bestemt periode. Dette minimerer indlæsningshastigheden, da det er hurtigere at tilgå filer lokalt end gennem forskellige servere.
Ved at implementere alle ovenstående ting har du alle forudsætningerne for en webshop, der ser flot ud, er hurtig og som har en god konverteringsrate.
Særligt vigtigt er, at du har optimeret din webshop både til mobil og desktop. Her er tendenserne stadig, at besøgende kigger på dine produkter på mobil, men konverterer på deres pc.
Vær klar og tydelig med din navigationsstruktur for at skabe den gode brugeroplevelse, der er med til at fastholde den besøgende nok til, at de i sidste ende konverterer.
Splittests tager tid – se det som en proces
Når du skal optimere konverteringsraten på sin webshop, sker det gennem en kontinuerlig proces, der kræver tid, tålmodighed og løbende justeringer for at opnå de bedste resultater.
I dette blogindlæg har vi gennemgået forskellige essentielle tips, der kan hjælpe din webshop med at indfri det konverteringsrate-potentiale, den har. Vi er bl.a. kommet ind på, hvordan social proof kan hjælpe med at opbygge tillid til din webshop, der i sidste ende hjælper med at konvertere.
Vi har også gennemgået psykologien bag CTA-knapper og opfordret til, at man konstant prøver at optimere dem ved at splitteste farver, tekster på knapper, placering osv.
Ligeledes har vi gennemgået, hvordan du minimerer frafald i checkout-flowet bl.a. ved forenkling af hele setuppet, og at du skal bruge brugervenlige betalingsgateways for, trygt og sikkert, at få kunden helt i mål med deres køb.
Slutteligt skrev vi om, hvilke designprincipper, som er vigtige ift. at optimere konverteringsraten på din webshop. Det handlede meget om responsivt webdesign og mobiloptimering, og hvordan du guider kunden igennem købsprocessen.
Spørg dig selv om, hvilke tips og tricks du kan bruge på din egen webshop. Hver webshop er unik og ikke alle tips og tricks kan implementeres på netop din. Vær opmærksom på dine kunder, din målgruppe og eksperimentér med forskellige løsninger.
Igen, det er utroligt vigtigt, at du væbner sig med tålmodighed. Ting tager tid – også optimering af konverteringsraten.
Tak for at læse med.
Held og lykke med det hele.
Tak for din tid.
Jeg håber, du har fået et nyt perspektiv på, hvordan man kan påvirke sin konverteringsrate. Hvis du vil vide mere omkring emnet, er du velkommen til at skrive til mig.