Sådan forbedrer du din Google PageSpeed-score

Mange webshopejere får på et tidspunkt i deres liv kendskab til Google PageSpeed Insights. På trods af vigtigheden af PageSpeed bør du altid have en nuanceret tilgang, når du arbejder med at forbedre din score.
Scoren kan være en god indikation og bidrage til et fornuftigt syn på din webshops ydeevne. Dog lægger alt for mange et for stort fokus på at nå den perfekte score, nemlig 100/100. Det er der altså ingen grund til at gå efter, da du i processen højest sandsynlig vil gå glip af vigtigere ting.
Der er dog nogle ting, som du som udgangspunkt altid bør tage højde for, når du bevæger dig ud i den opgave det kan være at optimere din webshop og forbedre din score. I dette blogindlæg kommer vi omkring 4 elementer, som vi anbefaler, du kigger på og forbedre.
Pagespeed omhandler ikke nødvendigvis design, men alligevel afgør elementer af designet om siden loader hurtigt eller ej. Dette har vi skrevet mere om i vores komplette guide til brugervenligt webshopdesign, hvor vi gennemgår best practices for et brugervenligt webshopdesign.
Hvad er Google PageSpeed Insights?
Har du endnu ikke været så heldig at have stiftet bekendtskab med Google PageSpeed Insights endnu, får du her en hurtig forklaring på, hvad det er.
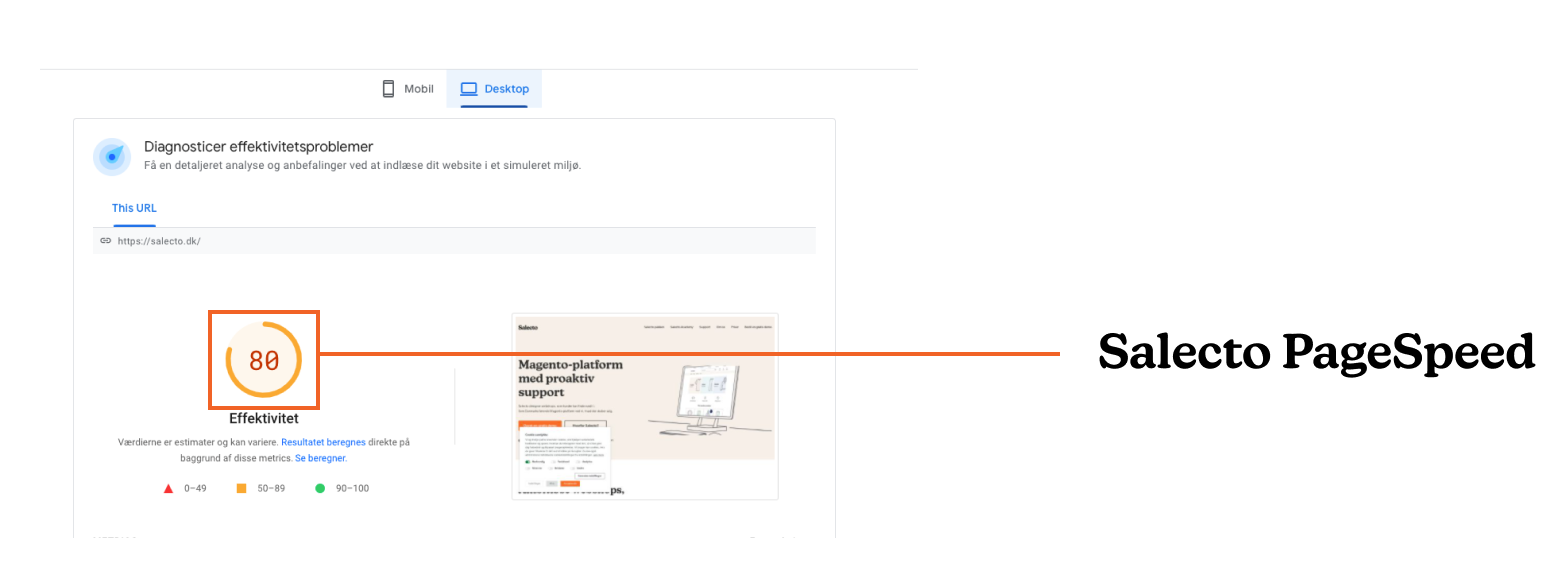
Google PageSpeed Insights, eller bare Google PageSpeed i daglig tale, er et online værktøj, hvor du kan indtaste en hvilken som helst webadresse og få ydeevnen på både mobil- og desktopenheder for netop den pågældende side. Sammen med den endelige ydeevnes score får du en også en række forslag til, hvilke forbedringer eller optimeringer du kan lave på din side for at få scoren højere op. Og det er altså forslagene, du bør have mest fokus på og ikke kun tallet i sig selv.
Her kan du se, hvordan det ser ud, når vi har indtastet Salectos hjemmeside.

4 områder, hvor du kan forbedre din PageSpeed-score
Der er helt overordnet 4 punkter, vi i Salecto anbefaler dig at tildele lidt ekstra opmærksomhed, når det kommer til din PageSpeed-score. De 4 punkter er:
- Billedstørrelse, -format og -type
- Billedkomprimering
- Eksterne scripts
- Fonte.
Billedstørrelse, billedformat og type
Når du får din webshop designet, alt afhængig af hvilken branche og hvilket udtryk du ønsker, vil der være en billedstørrelse, der er bedst til netop din webshop. I Salecto har du måske drøftet dette med vores grafiker eller valgt senere hen at arbejde med en optimering eller ændring af dine billedformater. Uagtet hvad kan der være store fordele i at vælge et specifikt format, fx 400×400 pixels eller 800×800 pixels. Det, der dog er værd at være opmærksom på, er, at jo større format du vælger, jo mere kan det påvirke din PageSpeed-score. Når du vælger en billedstørrelse, er det også der, du tager stilling til om billedet er kvadratisk, rektangulært eller noget helt andet. Tilsvarende bør dui sidste ende, både for bannerbilleder og produktbilleder, sikre dig at billederne er i JPG-format. Nogle uploader billeder i PNG-type eller WebP-type. PNG-type billeder bruges som udgangspunkt kun til billeder med transparent baggrund.
Billedekomprimering
Alle billeder kan komprimeres. En komprimering af et billede indebærer, at det efterfølgende fylder mindre. Derfor er billedkomprimering en rigtig god ide at kigge ind i, hvis du arbejder på at forhøje din PageSpeed-score. Der findes et hav af værktøjer – både betalte og gratis værktøjer – der an hjælpe dig med din billedekomprimering. To forslag er Tinypng.com, eller Kraken.io, hvor begge også har betalte planer. Oftest foregår det sådan, at du uploader de billeder, du skal komprimere, hvor de så kommer ud i en komprimeret version, du kan uploade til din webshop.
Eksterne scripts
Mange ting på din webshop er implementeret med brugen af et script. Eksempler på velkendte scripts er en chat, e-mærket, Trustpilot, Google Tag Manager eller Facebook Pixel – bare for at nævne en håndfuld. Det er ofte scripts, du har installeret og vurderet som et vigtigt bidrag i at give dine kunder en unik besøgsoplevelse. Det er altså ikke sikkert, du vurderer, at de kan undværes. Men uagtet hvad, vil antallet af scripts påvirke din PageSpeed-score. Der kan være nogle scripts, der fylder mindre end andre, og derfor kan det være en god ide at kigge ind i, hvilke scripts du har på din webshop.
Fonte
Der findes en gruppe af fonte, der kaldes ”Websafe” fonte. Disse fonte fylder som hovedregel meget lidt ift. din PageSpeed-score. Mange vælger dog grundet æstetikken ofte en Google Font eller en Adobe font. Du skal være opmærksom på, at en Google Font eller en Adobe Font vil påvirke din PageSpeed-score mere end en Websafe font. En font kan skiftes ud, hvis du ønsker det, hvilket i Salecto vil kræve hjælp fra en af vores udviklere.
Har du brug for hjælp?
Alle elementer listet ovenfor kan altså være værd at tildele lidt opmærksomhed, hvis du vælger at dykke ned i PageSpeed-scoren på din webshop. I Salecto tilbyder vi et kig på dine ønsker, på basis af vores aktuelle timepris. Har du nogle former for spørgsmål eller har du brug for hjælp til din webshop, må du ikke tøve med at kontakte os. Ring til os på +45 81 81 01 01 eller skriv en mail til [email protected].
Tak for interessen.
Jeg håber, at jeg har vakt din interesse. Hvis du vil vide mere omkring emnet, så er du velkommen til at skrive til mig.