Farver og fonte – hvordan griber jeg det an?

Kan du huske dengang, man skulle lave PowerPoint-præsentationer i folkeskolen, og man bare gik amok i farver og forskellige skrifttyper (fonte)? Der var uendelige muligheder for at sammensætte farver og fonte på sjoveste vis, og de muligheder er bestemt ikke blevet mindre med tiden.
I dette blogindlæg kommer du til at lære meget mere om farvekoder og fonte, hvilke værktøjer du kan bruge til det og et par Chrome-extensions, der gør arbejdet med farver og fonte lettere.
I vores komplette guide til brugervenligt webshopdesign kan læse mere om, hvad farve og fonte gør for brugervenligheden af din webshop.
Farvekoder og -forkortelser
Farvekoder gør, at du nemt og hurtigt kan finde den samme farve blandt forskellige grafikker og billeder. Farvekoderne gør det lettere at identificere farver og farvenuancer præcist, hvilket er ret vigtigt, da det ikke er helt ligegyldigt hvilke farver, der fx er på dit logo. Herunder får du en forklaring på de mest gængse farvesystemer.
-
- RGB (Red, Green, Blue)
Dette er et farvesystem for digitale farver. Alle skærme består nemlig af farverne rød, grøn og blå. Når du skal angive en RGB-farvekode, vil du altid angive et tal mellem 0 og 255 for hver enkelt farve. En RGB-farvekode kunne derfor se således ud: (174, 210, 76), dvs. 174 dele rød, 210 dele grøn og 76 dele blå. For den pixel, der skal have netop denne farve, vil blandingsforholdet mellem de 3 farver altså se sådan ud.
- RGB (Red, Green, Blue)
-
- CMYK (Cyan, Magenta, Yellow, Key color)
Dette farvesystem anvendes ved tryk. Det minder på mange måder om RGB-farvesystemet, hvor du angiver hvor mange procent af hver farve, du skal bruge for at få én bestemt farve, fx C = 10 %, M = 37 %, Y = 13 %, K = 50 %. Du kan dog ikke opnå de helt samme farvenuancer med en CMYK-værdi som med en RGB. Du kan godt finde et billede på nettet, som står skarpt på skærmen, men som bliver pixeleret, efter du har printet billedet. Det er fordi, du har set billedet i RGB på skærmen, men herefter konverteret det til CMYK ved at printe det.
- CMYK (Cyan, Magenta, Yellow, Key color)
-
- HEX
HEX er en 6-cifret hexadecimal farvekode, som er en kortere kode for RGB-farver og altid er defineret med et ”#” foran. Systemet kan også nemt omdannes til CMYK og andre farvesystemer, og er nok det farvesystem, der er allermest anvendt ved webdesign.
- HEX
Google Fonts
Et billede siger mere end tusind ord – men det kan en font også. Nogle gange er det lige før, at den kan sige mere.
Et banner med skønne billeder eller grafik kan meget hurtigt blive dødsygt at se på, hvis du benytter din maskines default-fonte. Altså de skrifttyper, du har installeret på din computer ved fabriksindstillinger. Derfor kan det være en god idé at udvide din horisont. Slip kreativiteten løs, og gå på opdagelse blandt de utallige fonte, som findes.
Store virksomheder såsom Danske Bank og H&M har fået speciallavet fonte, som kun de har rettighederne til. Der findes også en masse betalingsfonte, men prisen kan hurtigt løbe op i mange tusinde kroner for en hel font-familie (Light, Regular, Italic, Bold osv.)
Desuden er der en masse gratis fonte derude. Men du skal være varsom med, om de må benyttes til kommercielle formål. Hvis du bruger dem alligevel, kan du nemlig risikere at komme ud i en retssag og få en klækkelig bøde. Derudover er mange fonte designet i udlandet og kan derfor mangle æ, ø og å.
Her får du et tip til en løsning, hvor du kan komme uden om problematikkerne – svaret er Google Fonts. Her kan du hente mange forskellige fonte helt gratis, du er sikret, at de må bruges til kommercielle formål, og du finder æ, ø og å i alle deres fonte.
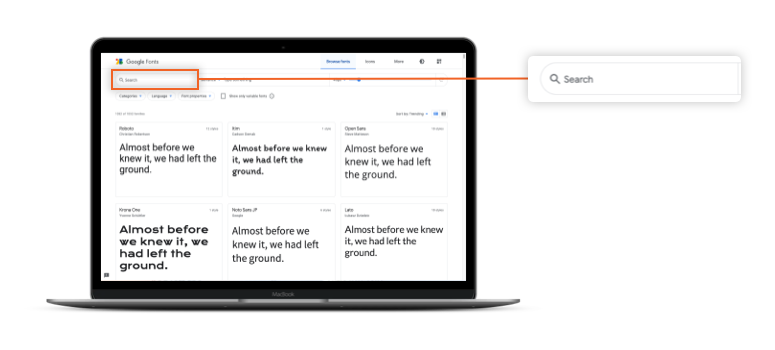
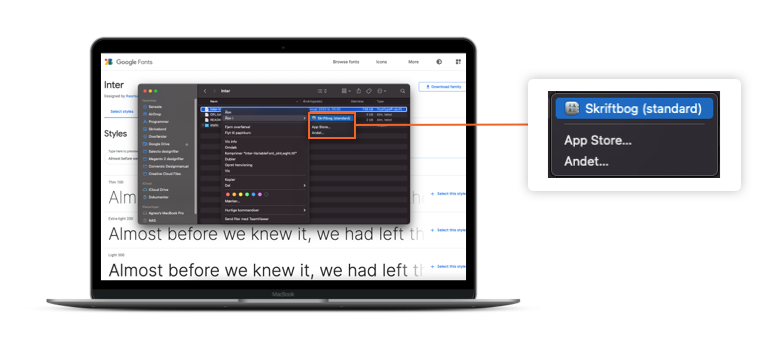
Sådan gør du:
- Først skal du vælge en font.

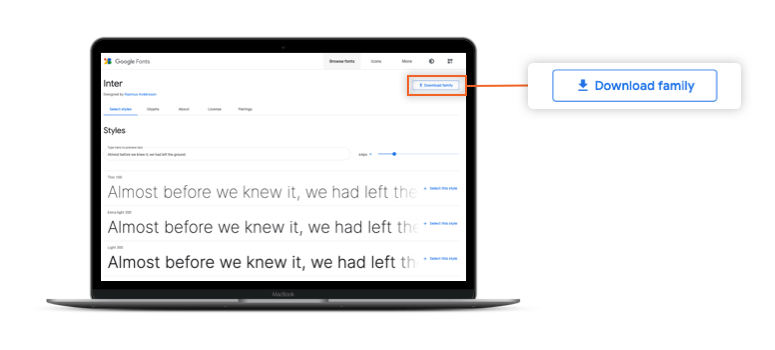
- Herefter downloader du fonten.

- Komprimér zip-filen, og installer fonten på din computer (.ttf-filen) ved at åbne den i skriftbogen.
Har du Mac? Så se herunder, hvordan man gør.

Chrome-extensions – grafikernes genveje til farver og fonte
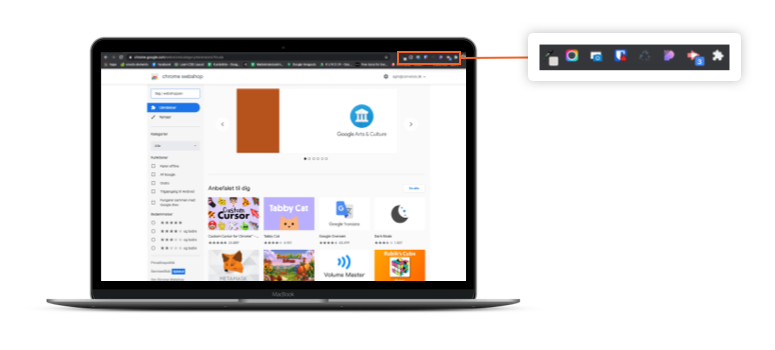
Der findes en masse Chrome-extensions, som kan være nyttige i arbejdet med grafiske visualiseringer, så det er bare med at gå på opdagelse i deres bibliotek. Du skal dog være opmærksom på, at de kun kan bruges i et Chrome-browservindue.
Når du har fundet den extension, du godt kunne tænke dig, skal du blot klikke på ”Føj til Chrome”, og de vil lægge sig som små ikoner til højre for URL-nøglen, som vist på nedenstående billede.

Her får du mine favoritter, hvad angår extensions til farver og fonte, som er nemme at anvende uanset niveau.
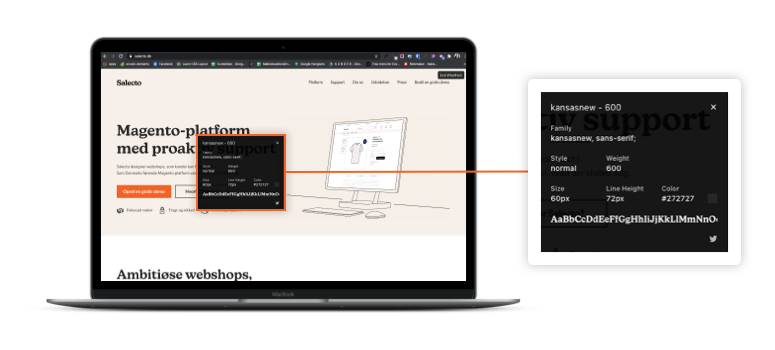
WhatFont
Med WhatFont kan du hurtigt finde ud af hvilke fonte, der bliver benyttet på en given hjemmeside. Du kan jo også komme til at glemme hvilken font, der er blevet brugt på din egen, og her kan denne extension vise sig nyttig.
Du skal blot klikke på det lille ikon i dit browservindue, føre musen over den font, du ønsker, og klikke på den. Der vil så dukke et lille pop-up-vindue op med alle de informationer, du har behov for, herunder fontens navn, størrelse, linjeafstand og selv hvilken farvekode, der bliver brugt.

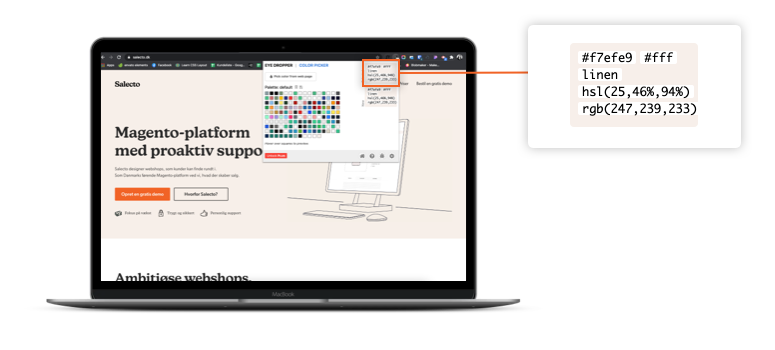
Eye Dropper
Kender du det, hvor du finder en flot farve på nettet, men den kan være umulig at opstøve? Her er Eye Dropper guld værd. Igen klikker du på det lille ikon i dit browservindue, dernæst klikker du på farven og vupti, så kan du aflæse både HEX og RGB. Husk, at HEX-koden altid er defineret med et ”#” foran.

Bliver det alligevel for stor en mundfuld?
Har du yderligere spørgsmål til valg af enten farver eller fonte, eller har du brug for hjælp til at lave flotte grafiske visualiseringer, har vi hos Salecto de rette folk til at hjælpe dig videre. Du kan også læse vores blogindlæg om brug af billeder til grafisk indhold og Canva til redigering, hvis du gerne vil blive din egen grafiker.
Du er altid velkommen til at kontakte os på tlf. +45 82 82 01 01 eller sende en mail til [email protected] for at få mere at vide om dine muligheder. Vi ser frem til at høre fra dig.
Tak for interessen.
Jeg håber, at jeg har vakt din interesse. Hvis du vil vide mere omkring emnet, så er du velkommen til at skrive til mig.